(thongtin247) -
Chắc nhiều bạn muốn Upload File Javascript ( sẽ gọi là Js) nhưng lại
không biết nên Upload vào đâu, và cách đăng kí Free Hosting như thế
nào, nên MaxF xin giới thiệu trang để các bạn lưu trữ file Js của mình.
Đó là dùng công cụ miễn phí của Ông Google (các bạn có thể yên tâm về
Dung lượng 100mb/file và Băng thông thì khỏi lo)
Bước 1: Đăng kí.
Bạn vào trang http://code.google.com/hosting/
đăng nhập bằng tài khoản Google của bạn. Chọn Create a new project.
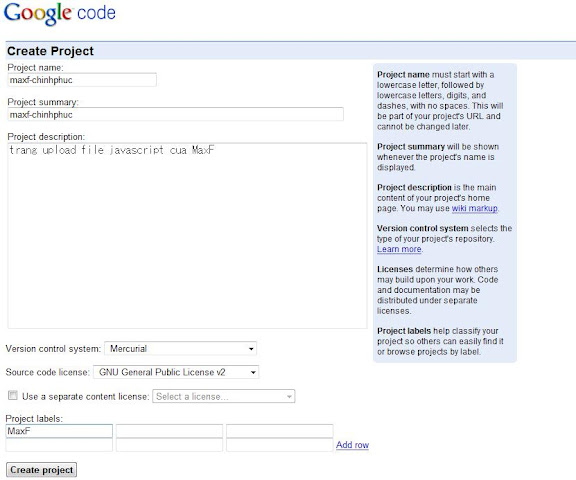
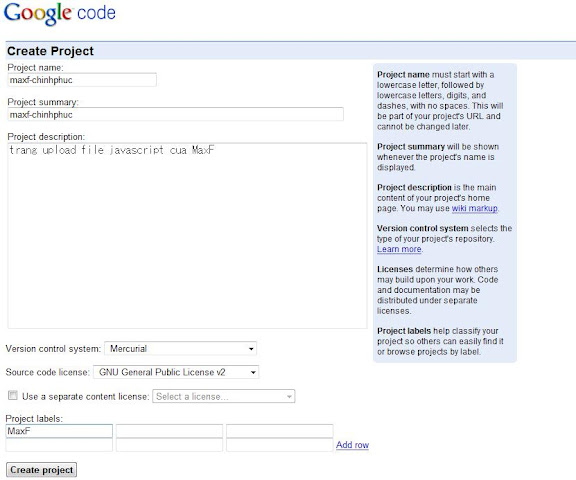
Xong bạn ghi nội dung như hình sau (không nhất thiết phải giống 100% )
)
Enlarge this image Click to see fullsize

Nhấn Create Project để hoàn tất quá trình đăng kí.
Bước 2: Upload File JS.
Sau
khi đăng kí thành công, bạn sẽ có 1 trang Web với địa chỉ mà bạn đã
đăng kí ở trên. Với Ví dụ như hình vẽ, MaxF sẽ có 1 trang Web là http://code.google.com/p/maxf-chinhphuc/. Bạn sẽ thấy 1 giao diện như hình dưới
Enlarge this image Click to see fullsize

Bạn Click vào tab Download, chọn New download. Tại đó bạn sẽ Upload File của mình lên kho lưu trữ của Google
Mục cụ thể:
Summary: Giới thiệu chức năng của đoạn mã.
File: bạn chọn File cần Upload
Labels: Bạn chọn OS,..mà đoạn Js có thể làm việc được.
Nhấn Submit file. Bạn sẽ thấy 1 cửa sổ như hình dưới.
Enlarge this image Click to see fullsize
Enlarge this image

Vậy là bạn đã Upload xong file Js của mình lên mạng rồi. Với Ví dụ trên, MaxF sẽ có đường dẫn đến File là
Chú ý:
Khi bạn đăng kí ở bước 1, phần Project name bạn phải điền chữ viết
thường, không viết hoa, không gõ có dấu, không dấu cách (chí có thể dùng
dấu gạch ngang - )
Bạn chọn Tên như thế nào, sẽ hiển thị lên địa chỉ trang Web như vậy. Với Ví dụ trên, MaxF chọn là maxf-chinhphuc thì MaxF sẽ có địa chỉ trang Web là http.//maxf-chinhphuc.googlecode.com
Chắc nhiều bạn muốn Upload File Javascript ( sẽ gọi là Js) nhưng lại
không biết nên Upload vào đâu, và cách đăng kí Free Hosting như thế
nào, nên MaxF xin giới thiệu trang để các bạn lưu trữ file Js của mình.
Đó là dùng công cụ miễn phí của Ông Google (các bạn có thể yên tâm về
Dung lượng 100mb/file và Băng thông thì khỏi lo)
Bước 1: Đăng kí.
Bạn vào trang http://code.google.com/hosting/
đăng nhập bằng tài khoản Google của bạn. Chọn Create a new project.
Xong bạn ghi nội dung như hình sau (không nhất thiết phải giống 100%
 )
)
Enlarge this image Click to see fullsize

Nhấn Create Project để hoàn tất quá trình đăng kí.
Bước 2: Upload File JS.
Sau
khi đăng kí thành công, bạn sẽ có 1 trang Web với địa chỉ mà bạn đã
đăng kí ở trên. Với Ví dụ như hình vẽ, MaxF sẽ có 1 trang Web là http://code.google.com/p/maxf-chinhphuc/. Bạn sẽ thấy 1 giao diện như hình dưới
Enlarge this image Click to see fullsize

Bạn Click vào tab Download, chọn New download. Tại đó bạn sẽ Upload File của mình lên kho lưu trữ của Google
Mục cụ thể:
Summary: Giới thiệu chức năng của đoạn mã.
File: bạn chọn File cần Upload
Labels: Bạn chọn OS,..mà đoạn Js có thể làm việc được.
Nhấn Submit file. Bạn sẽ thấy 1 cửa sổ như hình dưới.
Enlarge this image Click to see fullsize
Enlarge this image

Vậy là bạn đã Upload xong file Js của mình lên mạng rồi. Với Ví dụ trên, MaxF sẽ có đường dẫn đến File là
| Code: |
| http://maxf-chinhphuc.googlecode.com/files/jquery.js.txt
|
Chú ý:
Khi bạn đăng kí ở bước 1, phần Project name bạn phải điền chữ viết
thường, không viết hoa, không gõ có dấu, không dấu cách (chí có thể dùng
dấu gạch ngang - )
Bạn chọn Tên như thế nào, sẽ hiển thị lên địa chỉ trang Web như vậy. Với Ví dụ trên, MaxF chọn là maxf-chinhphuc thì MaxF sẽ có địa chỉ trang Web là http.//maxf-chinhphuc.googlecode.com




0 nhận xét:
Đăng nhận xét
♦Rất cảm ơn bạn đã ghé thăm blog !
♦Bạn có thể cho ý kiến của mình về blog xin vào phần nhận xét ở dưới.
♦Mọi ý kiến của bạn sẽ giúp blog ngày càng hoàn thiện hơn đáp ứng được nhu cầu cho chính bạn .
♦Nếu bạn muốn liên kết Logo với thongtin247 thì bấm vào đây