(thongtin247) - [FD's BlOg] - Để tạo nên sự riêng biệt cho một số trang nào đó cho blog của mình, bạn có thể tạo 1 widget và chỉ cho nó hiển thị ở trang đó. ( ví dụ : tạo một widget gallery ảnh chỉ cho phép hiển thị khi ta tìm tới nhãn picture..., hoặc chỉ cho phép những widget nào đó chỉ được phép hiển thị ở trang chủ ). Bài viết này sẽ hướng dẫn các bạn làm điều này.
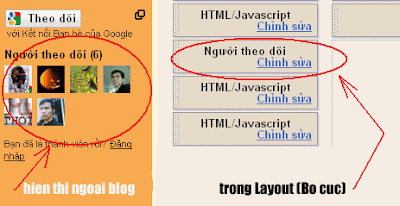
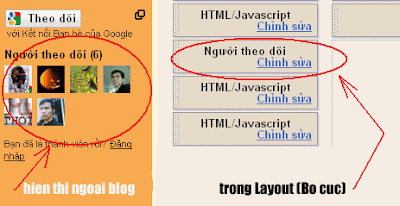
Trước tiên, bạn phải biết rõ vị trí code của các widget trong code template. Để xác định việc này, bạn phải xác định được ID của các widget đó, và việc này cũng rất đơn giản, ví dụ : ta có tiện ích(widget) "Người theo dõi" (xem hình minh họa bên dưới)

Bạn nhấp chọn "Chỉnh sửa" sẽ hiện ra hộp thọai như bên dưới:

Phần khoanh tròn màu đỏ chính là ID của widget. Như vậy ta đã xác định được id của nó, bây giờ vào code template để xác định vị trí của nó (xem hướng dẫn bên dưới)
☼Xác định code của widget trong code template:
1. Đăng nhập blog
2. Vào chỉnh sửa code HTML(edit code HTML), chọn mở rộng mẫu tiện ích(Expand Widget Templates).
3. Tìm đọan code như bên dưới, nó chính là code của widget "Người theo dõi" (có thể nhấn Ctrl +F rồi điền từ khóa "Followers2" để tìm).

Khi đã xác định được code của 1 widget, bây giờ ta bắt đầu vào thủ thuật, để đơn giản ta xét code của 1 widget HTML/Javascript (như bên dưới):
Trước tiên, bạn phải biết rõ vị trí code của các widget trong code template. Để xác định việc này, bạn phải xác định được ID của các widget đó, và việc này cũng rất đơn giản, ví dụ : ta có tiện ích(widget) "Người theo dõi" (xem hình minh họa bên dưới)

Bạn nhấp chọn "Chỉnh sửa" sẽ hiện ra hộp thọai như bên dưới:

Phần khoanh tròn màu đỏ chính là ID của widget. Như vậy ta đã xác định được id của nó, bây giờ vào code template để xác định vị trí của nó (xem hướng dẫn bên dưới)
☼Xác định code của widget trong code template:
1. Đăng nhập blog
2. Vào chỉnh sửa code HTML(edit code HTML), chọn mở rộng mẫu tiện ích(Expand Widget Templates).
3. Tìm đọan code như bên dưới, nó chính là code của widget "Người theo dõi" (có thể nhấn Ctrl +F rồi điền từ khóa "Followers2" để tìm).

Khi đã xác định được code của 1 widget, bây giờ ta bắt đầu vào thủ thuật, để đơn giản ta xét code của 1 widget HTML/Javascript (như bên dưới):
<b:widget id='HTML3' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
A. Chỉ cho phép widget hiển thị ở trang chủ:
- Bạn thêm đọan code màu đỏ như bên dưới
<b:widget id='HTML3' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
B. Chỉ cho phép widget hiển thị ở từng bài viết:
- Bạn thêm đọan code màu đỏ như bên dưới
<b:widget id='HTML3' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
C. Chỉ cho phép widget hiển thị ở những trang nhất định:
- Bạn thêm đọan code màu đỏ như bên dưới
<b:widget id='HTML3' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "BLOG_POST_URL"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
chúc bạn thành công



0 nhận xét:
Đăng nhận xét
♦Rất cảm ơn bạn đã ghé thăm blog !
♦Bạn có thể cho ý kiến của mình về blog xin vào phần nhận xét ở dưới.
♦Mọi ý kiến của bạn sẽ giúp blog ngày càng hoàn thiện hơn đáp ứng được nhu cầu cho chính bạn .
♦Nếu bạn muốn liên kết Logo với thongtin247 thì bấm vào đây